Salsify
I joined as a Senior Product Designer and eventually served as a Design Lead for the Content Activation product suite. Our team focused on enhancing tooling and user experience, simplifying the process for brands to transfer content from our Product Information Management (PIM) system to retail destinations. We were motivated by a mission: to create a seamless, hassle-free experience for our users, aiding them in publishing more efficiently.
During my time at the company I led the efforts to make a case and secure Design and Engineering resources for Habanero, Salsify's first design system.
Workflow Collaboration
Expanding the capabilities of Salsify's Workflow with content comparison.
Retail Insights
An interface for retail partners to access vendor data insights.
ChatID/Welcome Commerce
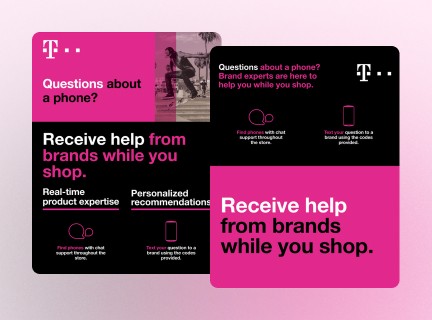
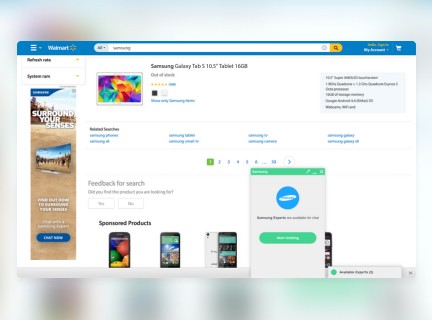
At ChatID, we developed an innovative interface called Chatbar that allowed shoppers to chat directly with brand representatives, such as Samsung, Acer, Lenovo, and others, on popular retail websites like Walmart, Target, and Newegg.com. This connection between brands and customers enabled shoppers to address their questions and concerns in real-time.
From the inception of ChatID as a company and Chatbar as a product, we prioritized user research and maintained constant collaboration with our small, yet incredibly talented team. As a result, we crafted a user experience that outshined most chat providers of that time, both on desktop and mobile platforms.
Our dedication to innovation and a deep understanding of the shopping experience eventually led us to be acquired by Salsify in late 2018.
Designing Chatbar
The evolution of Chatbar, from initial proof of concept to ultimately transforming the experience of shoppers in the US

ChatID SMS
Experimental project to make ChatID available at brick and mortar locations.

ChatAds
A feature that encouraged brands to be more proactive by promoting their chat availability.
Chat Agent Console
A chat UI to help shoppers connect with the largest brands in the world.
Sensive
Sensive started as an experiment to share design work-in-progress through a stream of self-updating artboards sourced from the recently introduced Figma API.
After sharing our initial concept with the Product Hunt community and earning a spot in the Top 3 products of the day, we realized there was an opportunity to address the transparency use case many design teams face during their iterative processes. Inspired by the positive response, we began to refine our experiment.
Over time, the tool evolved into a small project management tool for creatives, focusing specifically on efficient asset delivery. This progression allowed us to better serve the needs of our target audience while staying true to our initial vision.
Ultimately, we sunsetted Sensive in 2021.
Designing Sensive
A compilation of the UI since early 2018
Bansho
At Bansho, I had the opportunity to be the first designer in charge of the iOS and Android apps. My involvement went beyond just visual design; it also included validating iterations of the product to ensure the best possible experience for children using Bansho.
Throughout the exploratory process, we developed unique interactions that encouraged children to actively engage with the content as they consumed it. Combining thoughtful design with a focus on delivering educational content created a truly interactive and captivating learning experience for children on both platforms.
Designing Bansho
A compilation of the UI since early 2018


